Bootstrap 3 dropdown menu. Alerts · Bootstrap 2020-01-16
drop down menu

This makes the user easy to use the example or understand the example. Cras justo odio Dapibus ac facilisis in Morbi leo risus Porta ac consectetur ac Vestibulum at eros Badges Add the badges component to any list group item and it will automatically be positioned on the right. Name Type Default Value Description offset number string function 0 Specify the offset of the dropdown relative to its target. For inline dismissal, use the. A display on hover is the quickest way of opening menu items. Regular link Disabled link Another link Usage Via data attributes or JavaScript, the dropdown plugin toggles hidden content dropdown menus by toggling the.
Next
Multilevel dropdown menus with Bootstrap 3.x

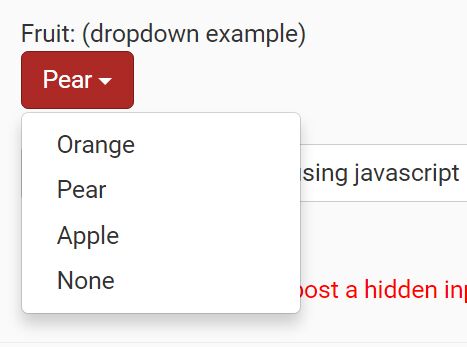
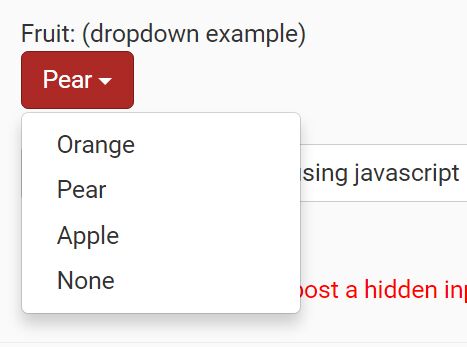
The bootstrap dropdown is defined this way: Option 1 Option 1 Option 2 Option 3 Additional to standard bootstrap dropdown code, there is data-value attribute for storing the values in every dropdown option in element. Regular link Disabled link Another link Usage Via data attributes or JavaScript, the dropdown plugin toggles hidden content dropdown menus by toggling the. It's great for simple sites like blogs or magazines. Btw, regarding the comments about this not working in firefox - it seems to be a bug in firefox where the click event on document is fired on right-click. Unit-less values interpreted as pixels. You can use the event.
Next
drop down menu

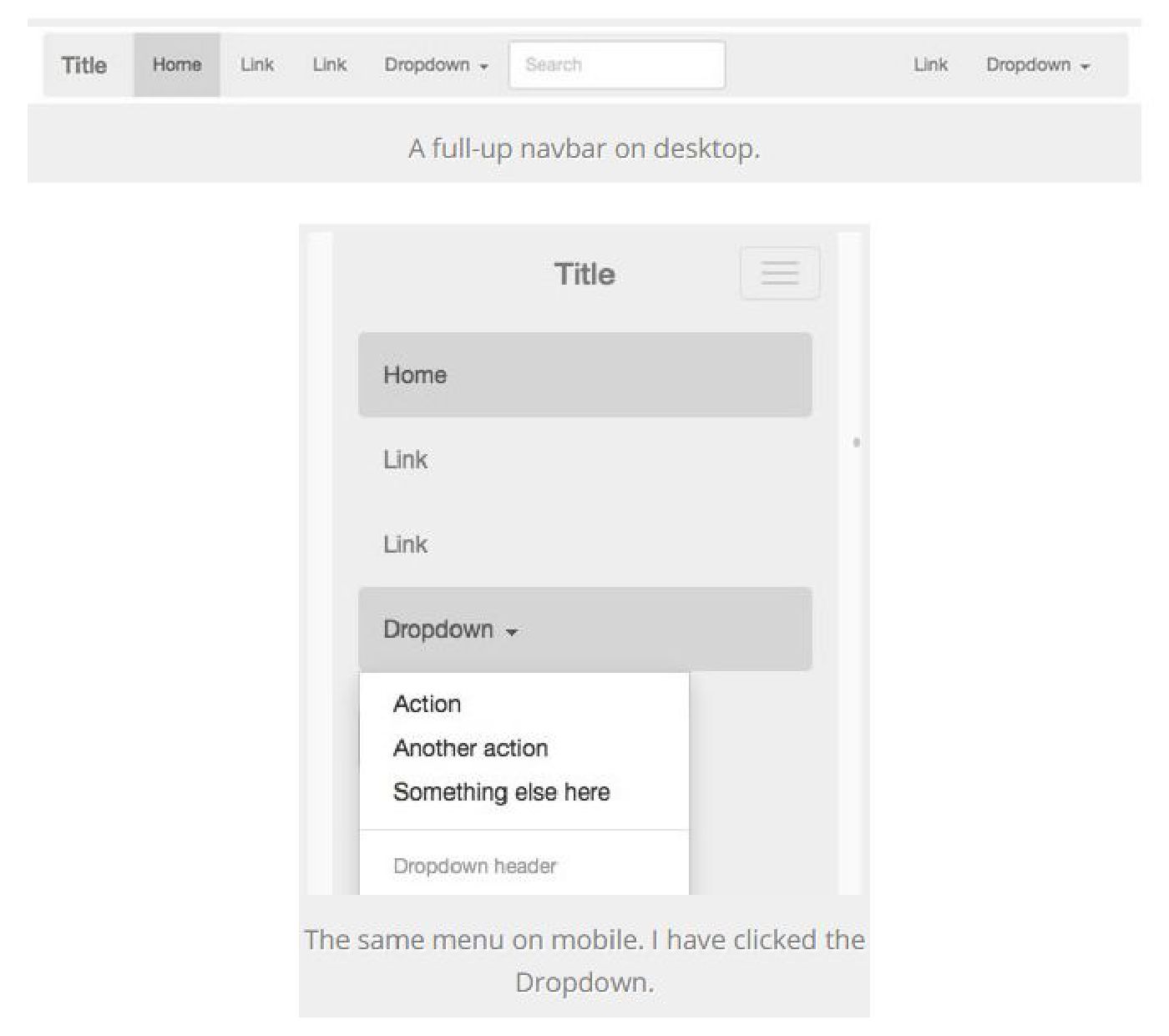
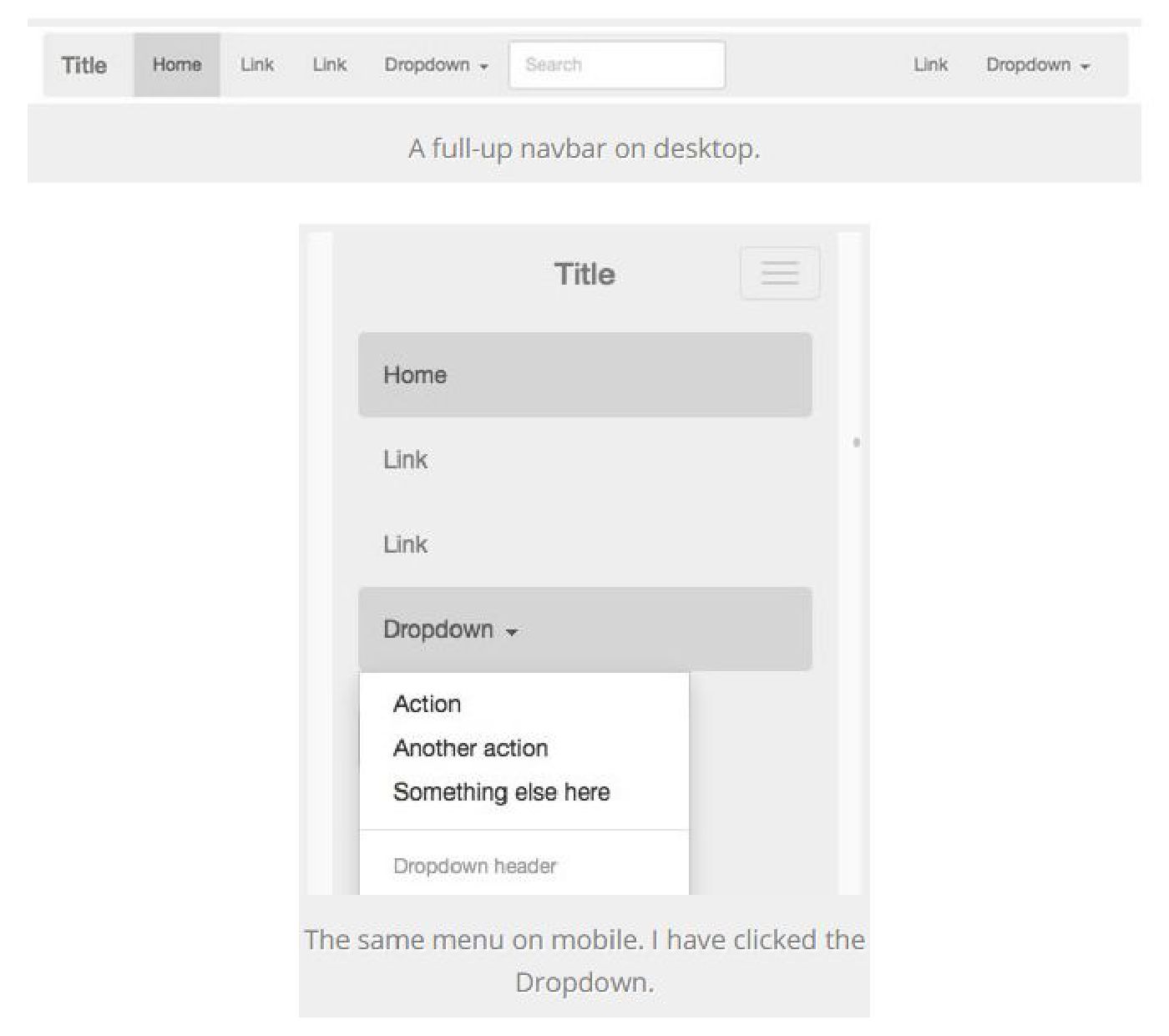
Dropdowns can be triggered from or elements to better fit your potential needs. When you hover over the dropdown menu item the color of the active item will change. Be sure to leave a space between the icon and text for proper padding. Those extra changes keep the caret centered in the split button and provide a more appropriately sized hit area next to the main button. Is this what you are looking for? Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
Next
Bootstrap Navigation Bar

Have a look at some of the best dropdown menus using Bootstrap. There is a large space for the information to show while the menu is clicked. For that, I have simply used and assigned it. Single button dropdowns Any single. Dropdowns can be triggered from or elements to better fit your potential needs.
Next
Bootstrap 3 dropdown mega menu

Note that panel footers do not inherit colors and borders when using contextual variations as they are not meant to be in the foreground. The mega menu can not only be used extensive on a desktop pc, also you can use it completely on tablets and mobile devices. You can use the event. When the event fires, we'll grab the dropdown menu that we added in the beginning. Bootstrap Dropdown Muti-Select This is another unique Bootstrap dropdown navbar or button among other examples. This type of dropdown will save space and make easy for the user. This type of dropdown menu can be useful in the commercial website because of its full width as it can hold many items.
Next
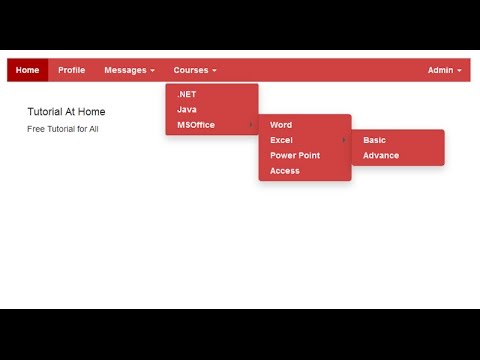
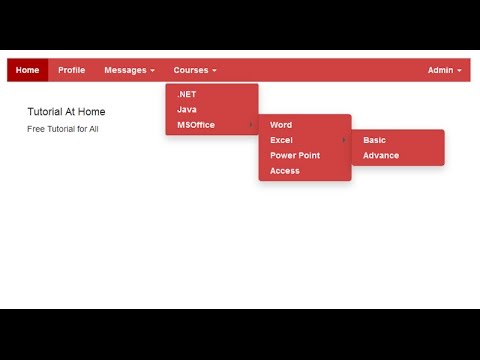
How to create a Responsive Multi level Drop Down Menu with Bootstrap 3

This can be a really good example for showing the status of the user or other if needed. Here are 15+ Bootstrap Dropdown Menus codes to style the dropdown menus in your website. Have a look at the demo online with description below: In the section of code, you can see with different classes. Example Brand Home Profile Messages Inbox Drafts Sent Items Trash Admin Reports Settings Logout — The output of the above example will look something like this: Example Home Profile Messages Inbox Drafts Sent Items Trash Admin Reports Settings Logout — The output of the above example will look something like this: Example Action Action Another action Separated link — Similarly you can add dropdowns to other variants of the buttons, as shown here: Example Action Toggle Dropdown Action Another action Separated link — Similarly you can add dropdowns to other variants of the buttons, as shown here: Example Button Another Button Dropdown Action Another action Separated link — The output of the above example will look something like this: Example Button Another Button Dropdown Action Another action Separated link Creating Dropup, Dropleft and Dropright Menus You can even trigger the dropdown menus above, as well as, at the left and right of the elements by adding an extra class. Note when boundary is set to any value other than 'scrollParent', the style position: static is applied to the. Secondary dropdowns in traditional menu systems are super-handy. With tables Add any non-bordered.
Next
15+ Bootstrap DropDown Menu Examples With Code

Each of these menus has its own type of dropdown list. The details with icons make it informative. Example Dropup Action Another action Separated link Dropleft Action Another action Separated link Dropright Action Another action Separated link — The output of the above example will look something like this: Creating the Right Aligned Dropdown Menus By default, the top-left corner of the dropdown menu is positioned at the bottom-left corner of its parent element i. Bootstrap Dropdown Menu on Hover This is the bootstrap dropdown navbar which uses the hover effect. Example Brand Home Profile Messages Inbox Drafts Sent Items Trash Admin Reports Settings Logout — The output of the above example will look something like this: Example Home Profile Messages Inbox Drafts Sent Items Trash Admin Reports Settings Logout — The output of the above example will look something like this: Example Action Action Another action Separated link — Similarly you can add dropdowns to other variants of the buttons, as shown here: Example Action Toggle Dropdown Action Another action Separated link — Similarly you can add dropdowns to other variants of the buttons, as shown here: Example Button Another Button Dropdown Action Another action Separated link — The output of the above example will look something like this: Example Button Another Button Dropdown Action Another action Separated link Creating Dropup, Dropleft and Dropright Menus You can even trigger the dropdown menus above, as well as, at the left and right of the elements by adding an extra class. This example lets you choose the menu items. Nullam id dolor id nibh ultricies vehicula ut id elit.
Next
Bootstrap 3 Secondary Dropdown Menu

The complete code is given in the demo page. Seeing is Believing Want to see it in action? However, Bootstrap does add built-in support for most standard keyboard menu interactions, such as the ability to move through individual. This will make it easy to understand. Some of them are for simple option selection while others are for navigations. Browse other questions tagged or. Some default panel content here. It looks like document comes with it's own share of problems because the document still has plenty of room if not scrolled down so the menu will drop down past the bottom of the window.
Next