Bootstrap 4 cards. Bootstrap 4 Card Layout Tutorial » WebNots 2019-12-23
Day 13: Bootstrap 4 Cards Tutorial and Examples

Go somewhere Images Cards introduce several options for acting with images. Refer our for more details. This content is a little longer. Here is a footer Card Title Here is a very long description of the card and the height will be auto aligned with flex box. Header Secondary card title Quick sample text to create the card title and make up the body of the card's content.
Next
Tips on Bootstrap Cards: Learn How to Use Bootstrap 4 Cards

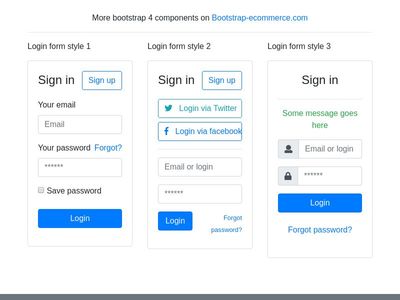
We share our experience and knowledge through blog articles, demos, eBooks, videos and glossary terms for the benefit of webmasters and tech community. This content is a little longer. You will need to place all your components inside the overlay. This content is a little longer. This content is a little longer. Navigation Tabs To see the syntax and ways to toggle panels with the navigation tabs, you can go back to the.
Next
Bootstrap 4 Card Layout Tutorial » WebNots

We have learned about the list groups options previously, so you can go back to the for more details. Text Alignment You may want to change the default alignment to the left for the card. Card title It's a broader card with text below as a natural lead-in to extra content. Last updated 3 mins ago Card styles Cards include various options for customizing their backgrounds, borders, and color. We will explain the flipping in both horizontal and vertical directions. Go somewhere Quote Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Next
Bootstrap cards

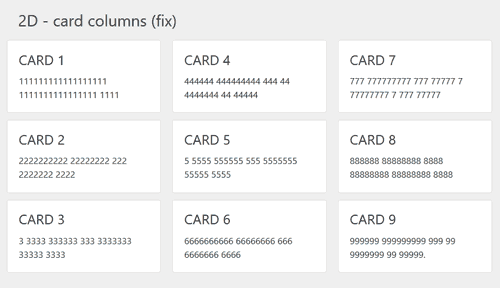
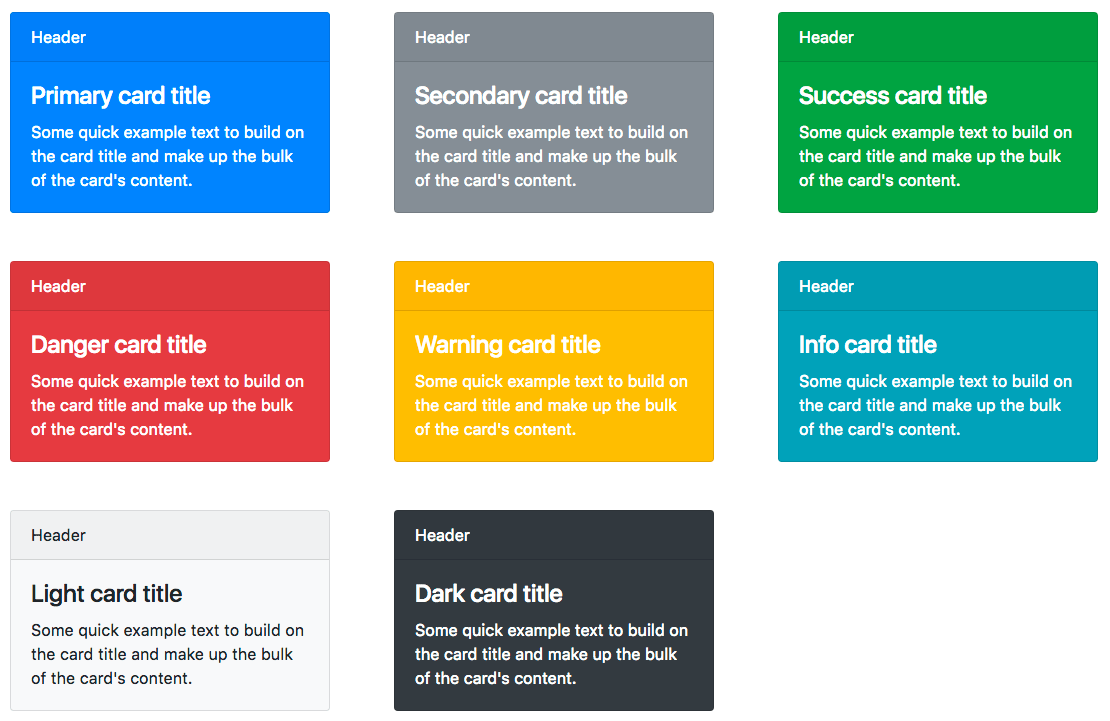
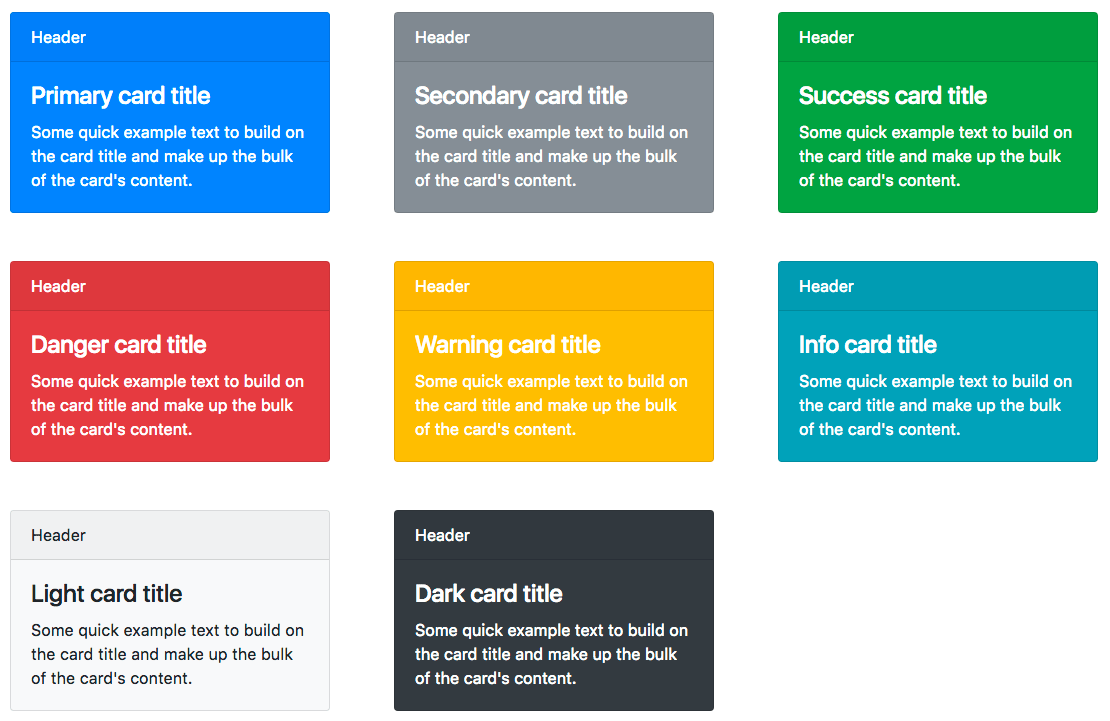
We will also go through options for displaying cards, making use of the grid system, flex utilities, and classes built specifically for cards. Note: if want an image to span the entire page width, you should add the image container outside of the container with the card-body class. Contextual Colors Just like with all other contextual classes from Bootstrap 4, the options for context are white, light, secondary, dark, info, primary, success, warningand danger. San Petronio Basilica University of Bologna Fountain of Neptune Read more Book a Trip Card Navigation You can display multiple panels inside a Bootstrap 4 card and navigate them using navigation tabs or pills. Using grid markup Using the grid, wrap cards in columns and rows as needed. Although the Bootstrap team tried to keep the markup and styling to a minimum, the cards a very powerful components and offer multiple ways to present your content. To refresh your memory regarding Bootstrap 4 flex utilities, you can check out.
Next
Bootstrap 4 Flip Card Widget » WebNots

Conveying meaning to assistive technologies Using color to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies — such as screen readers. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Special title treatment It's a broader card with text below as a natural lead-in to extra content. Info Button This is a Footer WebNots is a knowledge sharing platform for webmasters and tech geeks. Titles, text, and links Card titles are managed by adding. Go somewhere Special title treatment It's a broader card with text below as a natural lead-in to extra content. Header And Footer The structure of the card can be enhanced by the addition of a header and a footer.
Next
Bootstrap cards

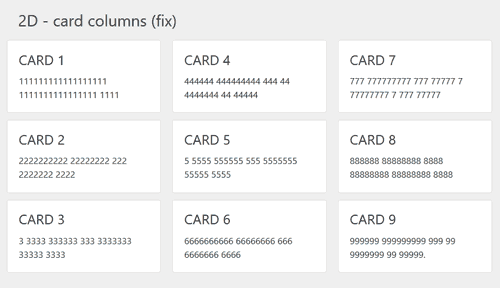
Header Success card title Quick sample text to create the card title and make up the body of the card's content. Header Primary card title Quick sample text to create the card title and make up the body of the card's content. This content is a little longer. Card Title Here is a very long description of the card and you can enter longer text to check the cards are aligned perfectly like on the masonry layout. Identically, links are attached and collected next to each other by adding. Header Light card title Quick sample text to create the card title and make up the body of the card's content. Their width and height will be equal and their footers if present will align.
Next
Bootstrap 4 Flip Card Widget » WebNots

Card title It's a broader card with text below as a natural lead-in to extra content. Info Button This is a Footer. This card has even longer content than the first to show that equal height action. See how it should look like in your document: As we already know, it's not enough for the elements in your website to be functional: they should also work with the overall design. Every system and program keeps constantly evolving, and new versions keep being introduced. Quick sample text to create the card title and make up the body of the card's content. To have the tabs align nicely in the header, you will need to add the.
Next
Day 13: Bootstrap 4 Cards Tutorial and Examples

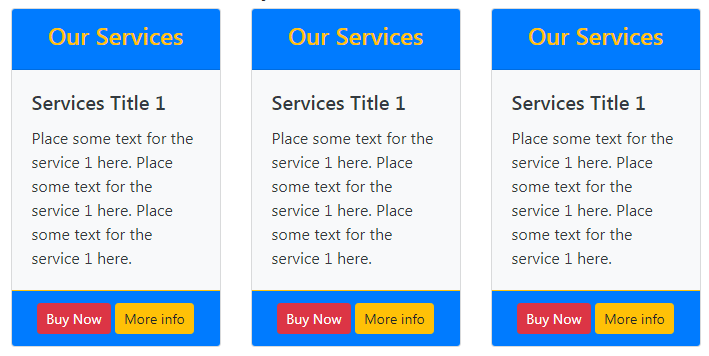
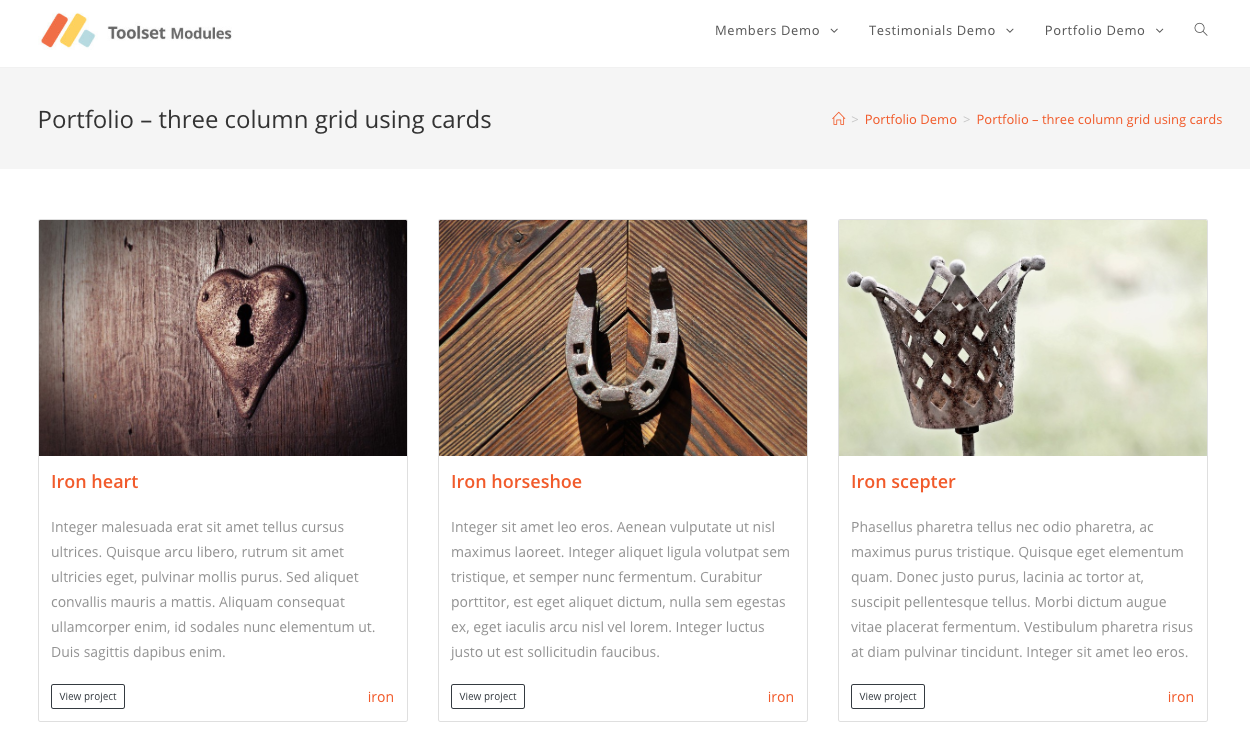
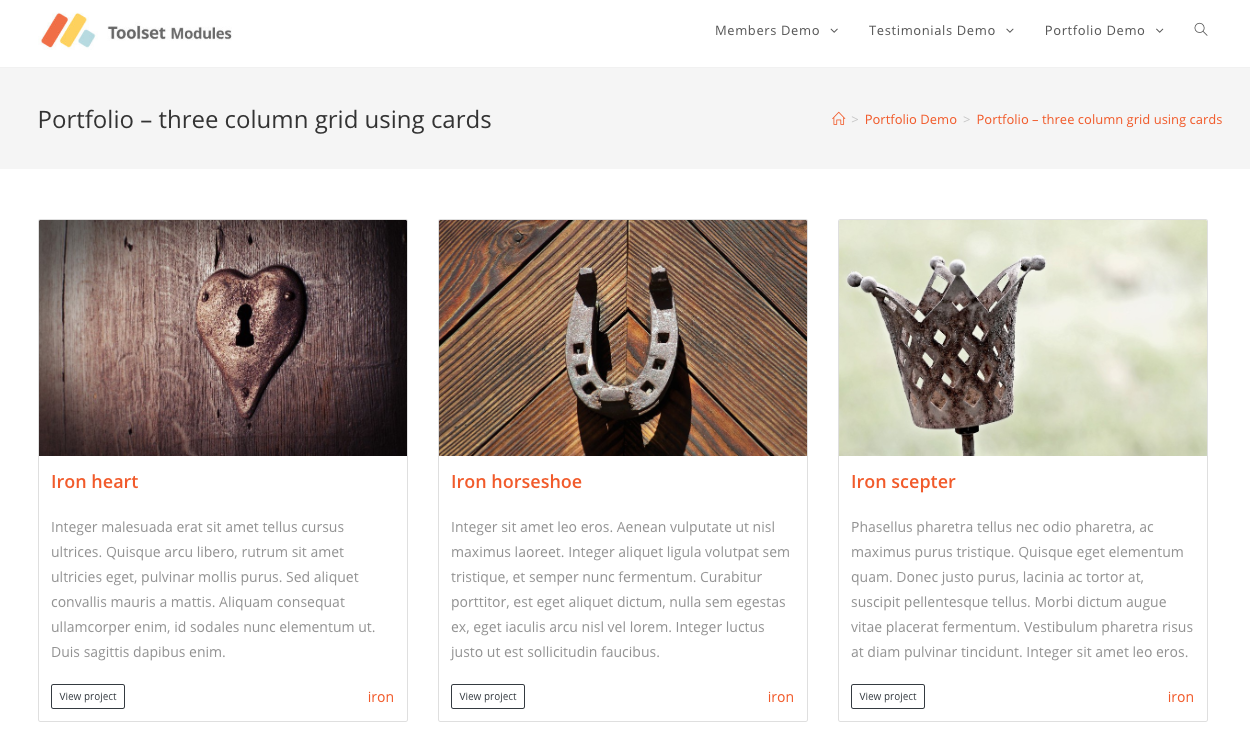
This content is a little longer. Keep in mind that cards have no margin by default, so you may need to use spacing utilities. Last updated 3 mins ago When using card groups with footers, their content will automatically line up. In this example, we have used three similar cards with image, title, description and footer. Last updated 3 mins ago Card title This card has supporting text below as a natural lead-in to additional content. Go somewhere Special title treatment It's a broader card with text below as a natural lead-in to extra content. Here is an example with these components: dark Bologna Emilia-Romagna Region, Italy It is the seventh most populous city in Italy, at the heart of a metropolitan area of about one million people.
Next
Bootstrap 4 Card Layout Tutorial » WebNots

Card title Quick sample text to create the card title and make up the body of the card's content. Header Danger card title Quick sample text to create the card title and make up the body of the card's content. Header Warning card title Quick sample text to create the card title and make up the body of the card's content. Someone famous in Source Title Card title This card has supporting text below as a natural lead-in to additional content. Bootstrap 4 Flip Card Widget The widget has front card and backside card. Integer posuere erat a ante. To work properly, these classes have to be used with the tag inside a card.
Next
Tips on Bootstrap Cards: Learn How to Use Bootstrap 4 Cards

Or you can have it as a background, with the content being displayed over it. That is why we will now introduce classes used to customize and style your cards. Depending on the image, you may need additional styles or utilities. Example Cards are built with as little markup and styles as possible but still manage to deliver a bunch of control and customization. If you wrap your cards into a with the.
Next