Bootstrap carousel. Bootstrap 4 Carousel 2019-11-20
Bootstrap Carousel

Note the presence of the. By default, slides will rotate at a rate of 5 seconds. In addition, a method call on a transitioning component will be ignored. The captions and other custom content for the demo are added to the fourth carousel item. Disable Auto Sliding in Bootstrap Carousel By default Bootstrap carousel is started playing or sliding automatically when the page loads. Button Card title Some quick example text to build on the card title and make up the bulk of the card's content. Name Type Default Description interval number 5000 The amount of time to delay between automatically cycling an item.
Next
Bootstrap Carousel

Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. You may use third party icons like font-awesome there as well. Options can be passed via data attributes or JavaScript. Cras in mi at felis aliquet congue. Be sure to set a unique id on the. To boost your coding skills, have a look at my collection of. Returns to the caller before the target item has been shown i.
Next
Bootstrap JS Carousel Reference

Have a look: You can see and grab the complete code on the example page. Bootstrap Carousel Guide This is a demo for the Bootstrap Carousel Guide by Bootstrapious. Event Description Try it slide. If set to false, hovering over the carousel won't pause it. Third slide label Praesent commodo cursus magna, vel scelerisque nisl consectetur. The Carousel Plugin Classes Class Description.
Next
Bootstrap Carousel

In browsers where the is supported, the carousel will avoid sliding when the webpage is not visible to the user such as when the browser tab is inactive, the browser window is minimized, etc. Ut a est eget ligula molestie gravida. It cannot be used in combination with a redundant and unnecessary explicit JavaScript initialization of the same carousel. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. The indicators are specified in an ordered list with class.
Next
Bootstrap Carousel

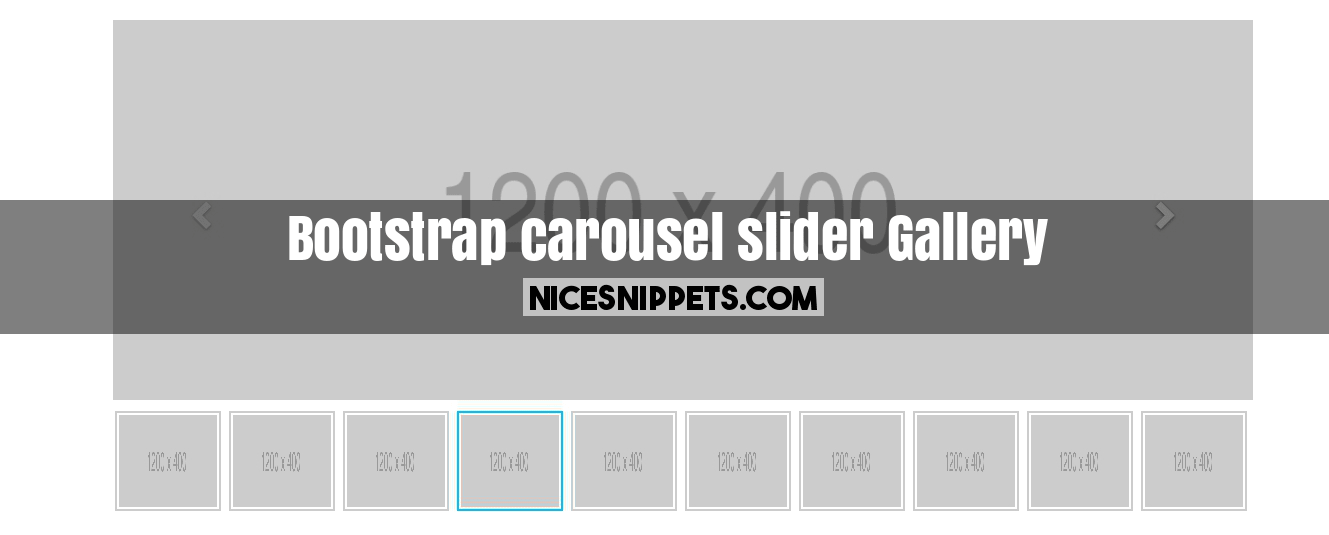
Name Type Default Value Description interval number 5000 Specifies the amount of time to delay in milliseconds between one slide to another in automatic cycling. Bootstrap Carousel In this tutorial you will learn how to create carousels with Bootstrap. Note the presence of the. Button Card title Some quick example text to build on the card title and make up the bulk of the card's content. See this demo where three images will slide and next three images will come to the front and the cycle goes on.
Next
Carousel · Bootstrap

We hide them initially with. We hide them initially with. Change transition duration The default duration of a slide transition is set to 0. See the demo where I used 2000 ms value in the JavaScript. Button Card title Some quick example text to build on the card title and make up the bulk of the card's content. These are the little dots at the bottom of each slide which indicates how many slides there are in the carousel, and which slide the user are currently viewing.
Next
Carousel · Bootstrap

Button Card title Some quick example text to build on the card title and make up the bulk of the card's content. Donec eleifend, libero at sagittis mollis, tellus est malesuada tellus, at luctus turpis elit sit amet quam. Name Type Default Description Try it interval number, or the boolean false 5000 Specifies the delay in milliseconds between each slide. Previous Next Complete Bootstrap Carousel Reference For a complete reference of all carousel options, methods and events, go to our. The inner div elements are assigned the. You may attach these methods to buttons outside of the carousel or using other elements e.
Next
Carousel · Bootstrap

As such, you may need to use additional utilities or custom styles to appropriately size content. By default it is true that means if carousel has focus you can go to its previous and next slide using the left and right arrow keys on the keyboard. With controls Adding in the previous and next controls: Previous Next With indicators You can also add the indicators to the carousel, alongside the controls, too. If you do, make sure to reference it properly throughout the markup. Usage Via data attributes Use data attributes to easily control the position of the carousel. Button Card title Some quick example text to build on the card title and make up the bulk of the card's content.
Next