Ng new project. Create Project with Angular 4 Release using Angular CLI 2020-01-31
Angular CLI: Creating a Project

Hope this helps you out. This file includes configurations and a few starter tests for our root component. However, you can create a new application using ng new , and then change the version of Angular it uses in the package. The latest version can be downloaded from their site as: After the installation, open visual studio and open your terminal. Right now this sets up the angular section package.
Next
new · angular/angular

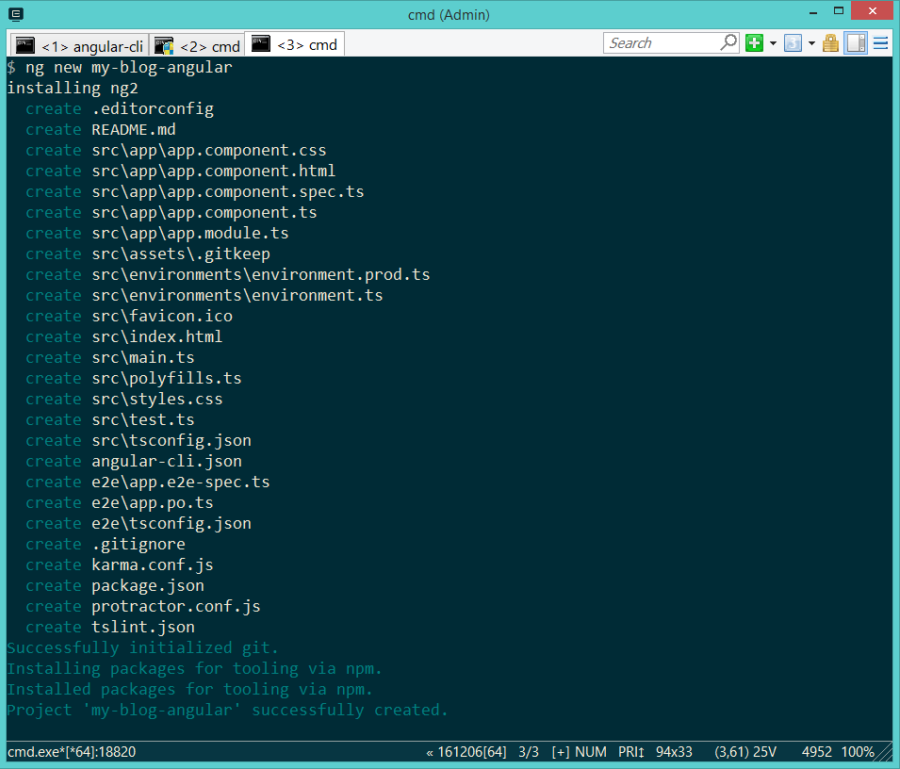
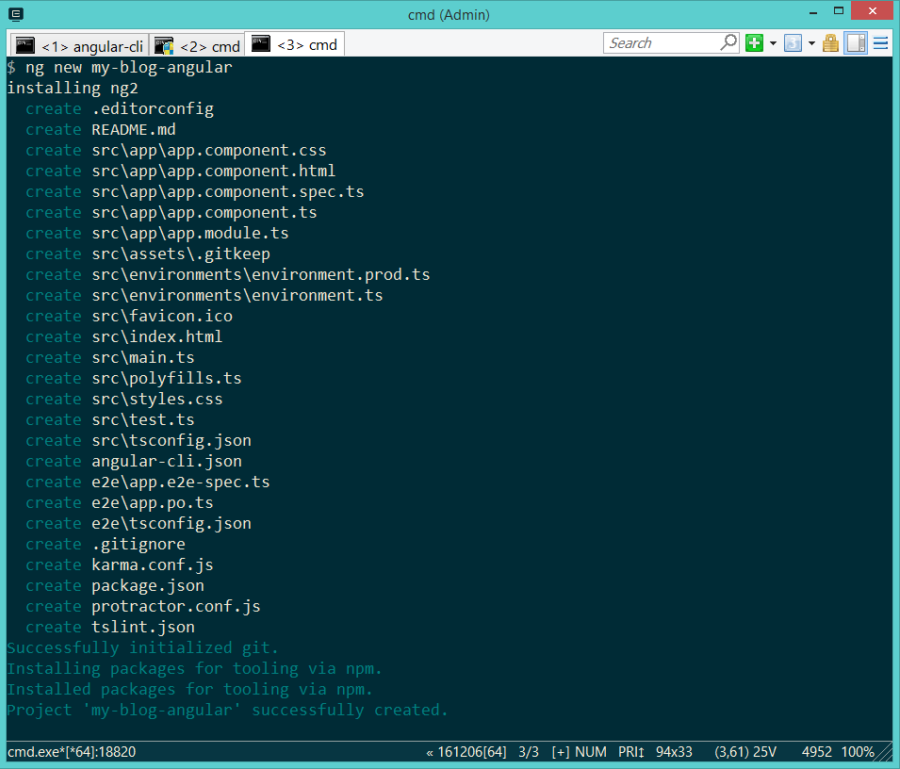
Type Name Latest commit message Commit time Failed to load latest commit information. With this command, we are instructing Angular to create the following necessary files for the project: installing ng2 create. . This directory will contain app. We'll go ahead and call our project online-store because we'll begin creating an e-commerce website in subsequent lessons. Instead of a template, we have a templateUrl.
Next
new · angular/angular

Also, notice the styleUrls property is an array. Last week, we created our tsconfig. We can include the filepath to multiple. However, the setup instructions will be general enough to re-use for any future application you may create. We can check our package. Additionally, we'll create an online store application together throughout the curriculum this week.
Next
GitHub

To learn more, see our. There's already a {{title}} property being displayed in the template. If we open the directory, we'll see that many packages are already installed. It's built on top of the Angular DevKit. Note that this includes the root directory itself! We'll look at this file a little closer in upcoming lessons. For more information, you can refer back to. These are many of the same polyfills we previously linked in our index.
Next
Create Project with Angular 4 Release using Angular CLI

Angular 7, the latest version of angular has been successful to grab the attention of many users. It contains two files: environment. This is where any tests for the root AppComponent would reside. You can replace this with your own icon if you'd like. Unfortunately, our two short weeks with Angular don't allow enough time to explore testing. We took a peek at it just a moment ago. I imagine that will change soon enough.
Next
Create Project with Angular 4 Release using Angular CLI

Set up the Development Environment: Install Node. At least, not at the moment. The external template, located in app. Now moving on how to create the new project using this version: In order to create a new project using angular 7 first, you need to install the latest version of nodejs. Testing Files Additionally, you'll notice a file in the app directory named app. The only difference is a.
Next
new · angular/angular

This code compensates for any issues older browsers may experience while running an Angular application. Creating a New Angular Application Navigate to the directory you'd like your new Angular application to reside in and run the following command. Students interested in exploring testing should check out the. The only difference is that the component links its template with a templateUrl property instead of including it directly in the component file with a template property. This prevents apps from shipping with unnecessary code. Try to install the latest version as it provides more features. For reference, do visit: For download:.
Next
new · angular/angular

If you'd like to explore Angular testing further, check out the. The Goal of DevKit DevKit's goal is to provide a large set of libraries that can be used to manage, develop, deploy and analyze your code. It will load our root module, which will then load our root component. If we had a component named super-crazy-party. Run npm install, and it should all work.
Next