Vue events. The Vue Instance — ahintz.com 2019-12-05
Understanding ahintz.com Lifecycle Hooks ← ahintz.com

After spending my first 18 years on a tropical island I thought it was time for a change. In every stage of the planning process, we can step in and take over, so your custom-built celebration reflects your vision. Defining a prop for each related piece of information could become very annoying: So this might be a good time to refactor the component to accept a single post prop instead: Vue. I began studying hospitality management in Paris and ended up in Los Angeles, where I discovered the world of events in one of the highest cultural institutions of California. Use or for that instead. Web Developer and Writer Using event bus in Vue.
Next
The Vue Instance — ahintz.com

September 18, 2019 3 min read 1072 Prerequisites This post is suited for developers of all stages, including beginners. In addition to having the meeting there during the day, we also stayed at Vue for dinner, had a fun team building painting event and outdoor cocktail hour. Vue is located on the edge of downtown Columbus, in the heart of The Brewery District making it a convenient and ideal destination for your next event. They ran around and collected amazing raffle prizes, goodie bags and made sure all the ladies that attended the event had blast too! We are dedicated to producing your event while providing the highest quality of service and flexibility. Instead, you must only provide the name of the property you want to bind, similar to v-model. For example, in a hypothetical component with a title prop, we could communicate the intent of assigning a new value with: this. Being part of an international luxurious company gave me the opportunity to understand customers' needs and market tendencies.
Next
Event Handling — ahintz.com

When you click the first header in the interface, both headers change. We will now check one more event mouseover mouseout. Corporate Events Impress your clients, members or team with a truly unique experience at a refreshing and modern event space, conveniently located in The Brewery District. We hosted an off-site business meeting in the Flipside room for ~35 people; from available WiFi, outlets for charging devices, teleconference capabilities, and large format projection for presentations, it was an excellent space allowing for optimum productivity! Click Me Once added, if we click on the button, it will send an alert message and will not open the link anymore. To use these components in templates, they must be registered so that Vue knows about them.
Next
Event Handling — ahintz.com

I moved to Brisbane to study Event Management while simultaneously managing a boutique event space. Following this direction, I landed an agency-based role and my love for the industry was truly established. We need to send the details to the child component. I relish this opportunity, learning from the best in a company that honours service and customers, and I find the highest level of satisfaction by making my mark in executing seamless and memorable events for my clients. Access the original event object In many cases, you will want to perform an action on the event object or look up some property in it. If you need to cleanup events or reactive subscriptions, beforeDestroy would probably be the time to do it.
Next
Understanding ahintz.com Lifecycle Hooks ← ahintz.com

Lifecycle hooks are an important part of any serious component. Fortunately, Vue instances provide a custom events system to solve this problem. There is a v-for attribute, which will loop with the languages array. We can use this component as a custom element inside a root Vue instance created with new Vue: new Vue { el: ' components-demo' } Since components are reusable Vue instances, they accept the same options as new Vue, such as data, computed, watch, methods, and lifecycle hooks. You might use the destroyed hook to do any last-minute cleanup or inform a remote server that the component was destroyed like a sneaky snitch.
Next
Understanding ahintz.com Lifecycle Hooks ← ahintz.com

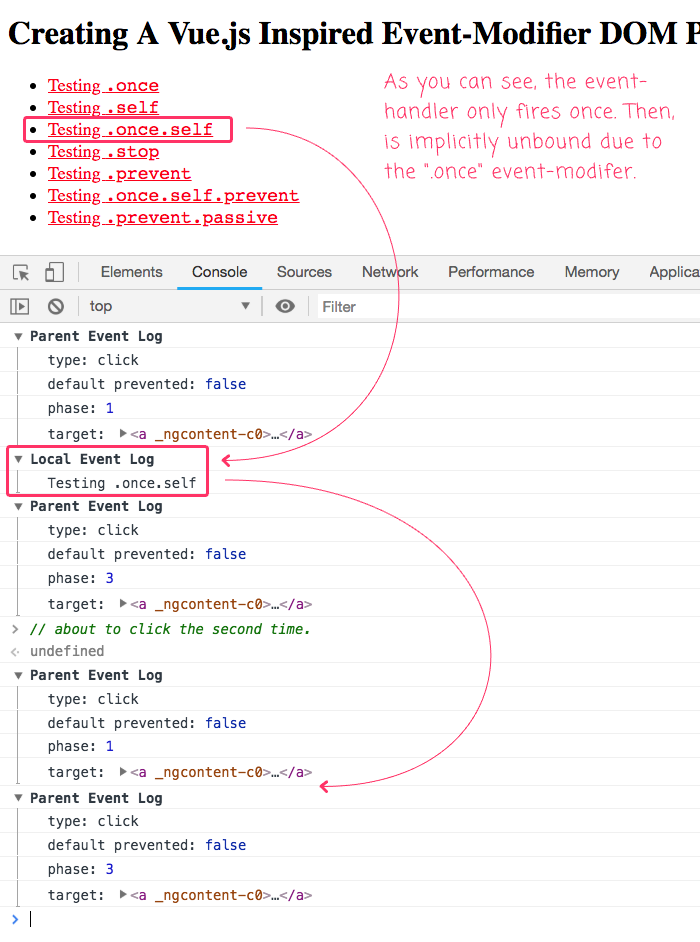
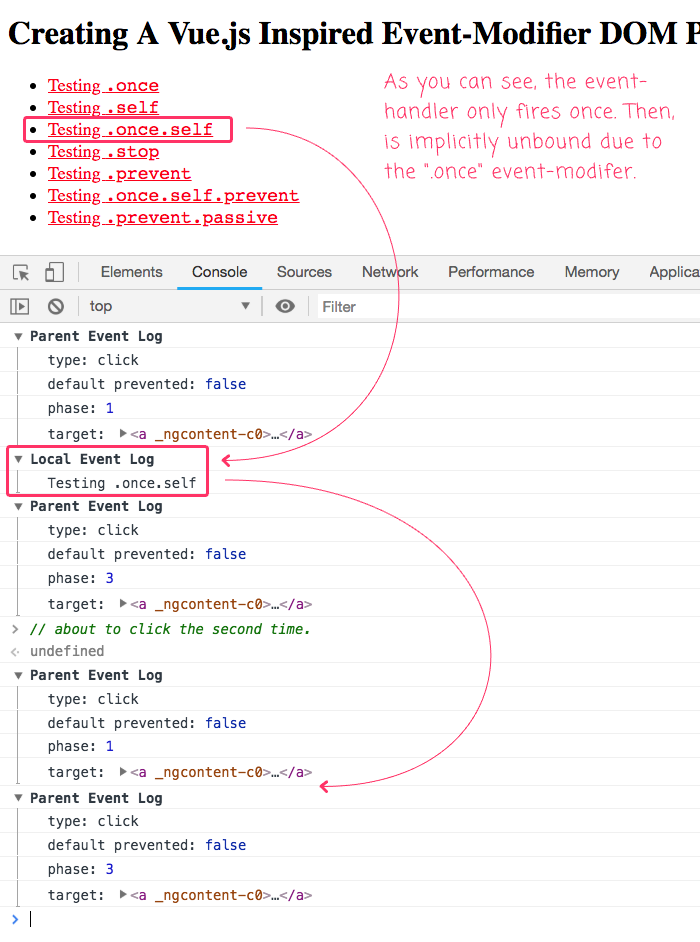
On the second click, the number is not incremented as the modifier prevents it from executing or performing any action item assigned on the click of the button. For example: The custom component will be hoisted out as invalid content, causing errors in the eventual rendered output. Use creation hooks if you need to set things up in your component both during client rendering and server rendering. Vue allows adding key modifiers for v-on when listening for key events: You can directly use any valid key names exposed via as modifiers by converting them to kebab-case. For example, if emitting a camelCased event name: this. Bella Vue is a full-service event planning company that specializes in events throughout Southern Wisconsin or the dream location of your choice! The button will get created with as many count in the language array. Bella Vue, or Beautiful View, was created to bring our passion for event planning to life and serve our community with what we do best.
Next
GitHub

There are two types of component registration: global and local. If we want to do something when a click event happens in this element: Click me! Count on us to keep the planning on track so you can focus on enjoying your special event. After completing my studies in Social Science Psychology, I decided to change career paths and pursue my passion for Marketing and Events. Your component will still be fully present and functional. Similarly, the following code is used to change it back to the original color. In 2016, I scored my dream job at Vue Group and since then I have been able to broaden my event management skills and grow with the business. When you create a Vue instance, you pass in an options object.
Next
The Vue

The lifecycle hook is called created as the application is initialized. Getting started with the event bus First, we want to create the event bus. Syntax The key that we want to apply to our event is V-on. The method showlanguage is the event name given on the component with v-on. It assigns the language clicked value to the variable languageclicked and the same is displayed in the browser as shown in the following screenshot. The prevent modifier prevents the link from opening and only executes the method assigned to the tag. I packed my bags and moved halfway across the globe to commence a course in Event Management at William Angliss Institute to assist me in transferring my skills from the hotel industry to the events industry.
Next
Methods and Event Handling

On mouseover, we are changing the color to green, and on mouseout we are changing the color back to red. It should be noted that properties in data are only reactive if they existed when the instance was created. Consider we have a textbox and we want the method to be called only when we press Enter. This is commonly known as the publish-subscribe approach. The lovingVue property will then be updated when emits a change event with a new value.
Next
ahintz.com Events Tutorial

That was when I decided to leave my country behind and become a Melbournian to pursue my dream and passion for the industry. Language displayed : {{ languageclicked }} Following is the output we get in the browser. For these reasons, we recommend you always use kebab-case for event names. The solution: Event bus Essentially, an event bus is a Vue. The group raved about the Desk Yoga activity which gave us all the opportunity to stretch and relax. Custom Events Parent can pass data to its component using the prop attribute, however, we need to tell the parent when there are changes in the child component. We have created a styleobj variable and given the required style to be assigned to the div.
Next