Vue material icons. Rob Cresswell / vue 2019-11-22
Using Material Design with ahintz.com 2

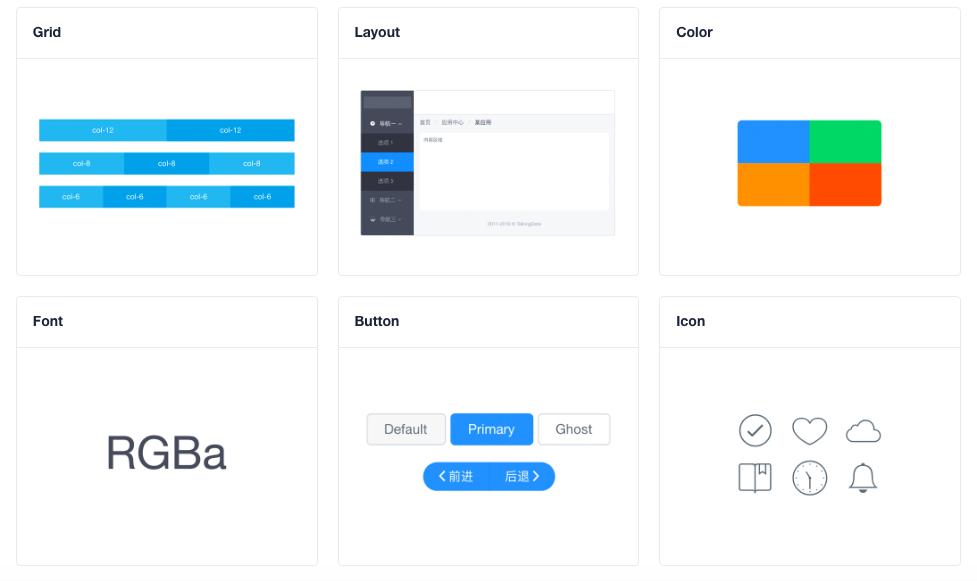
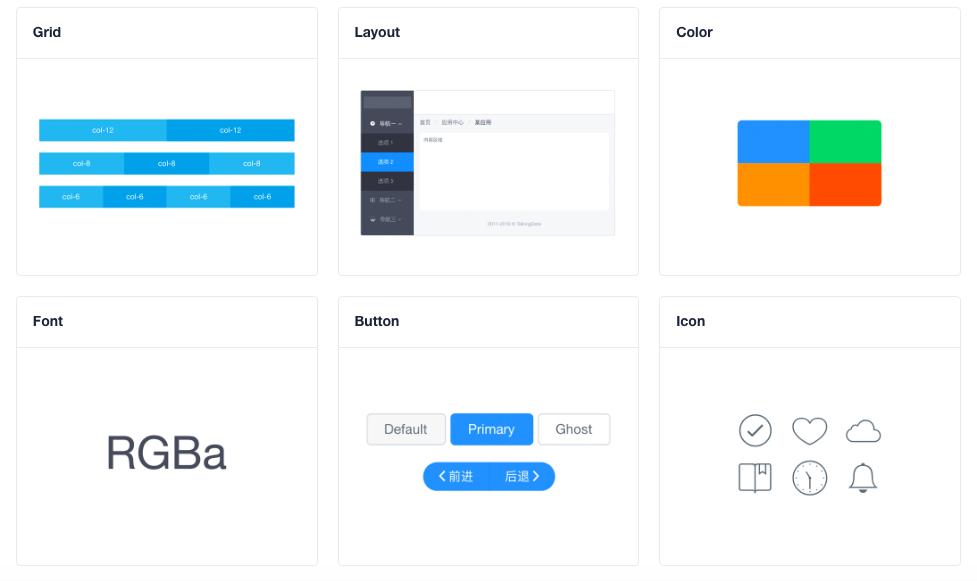
Next, include the following link elements into the head section of index. A complete overview of components included in vue-material is available at:. On first load, the site may take a few seconds to display the icon preview list at the bottom of the page. By using the button Fill Table you can add some entries to the table: The button Clear Table removes all table entries. We're aiming for simplicity with this package, that means, ready-to-go browser support and simplistic bundling. When you want to setup a whole project to use these material components then it would be the best to be familiar with a bundler of your choice and taking the compiling way.
Next
A collection of SVG Material Design icons as single file components

Alternatively, click the icon preview to show the icon details in a popup. Specify the icon name as kebab or camel case library: That's it! Hover over the desired icon, and make note of the icon name shown at the top of the tooltip. Please inform yourself at each component subdirectory on the official repository to see what is possible with each component - see. If you need more control and willing to get your hands dirty around your bundler, take a look at this comprehensive library: Issues, Suggestions, Contributing. . The buttons are included by using the element. Usage The full list of available icons are found at.
Next
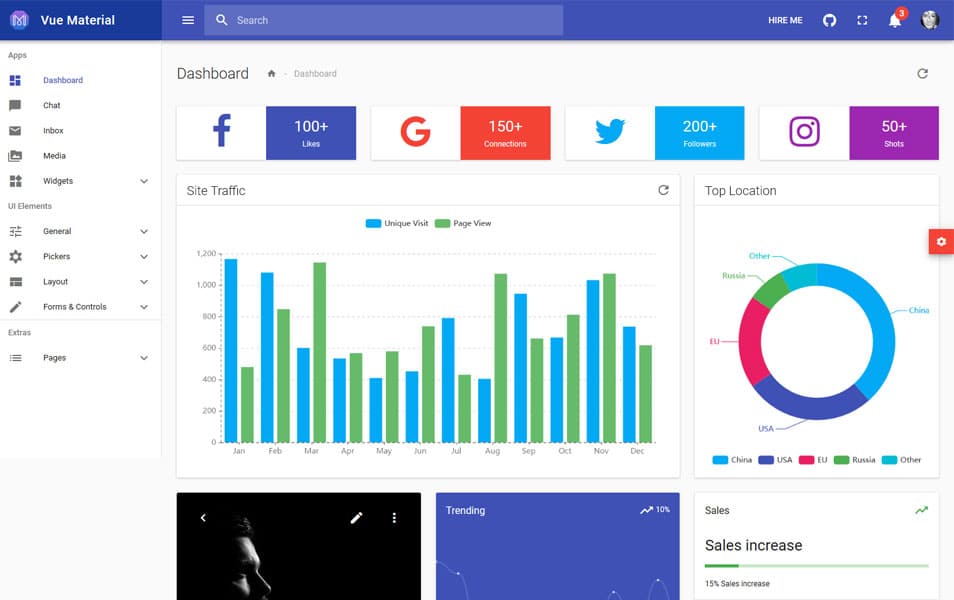
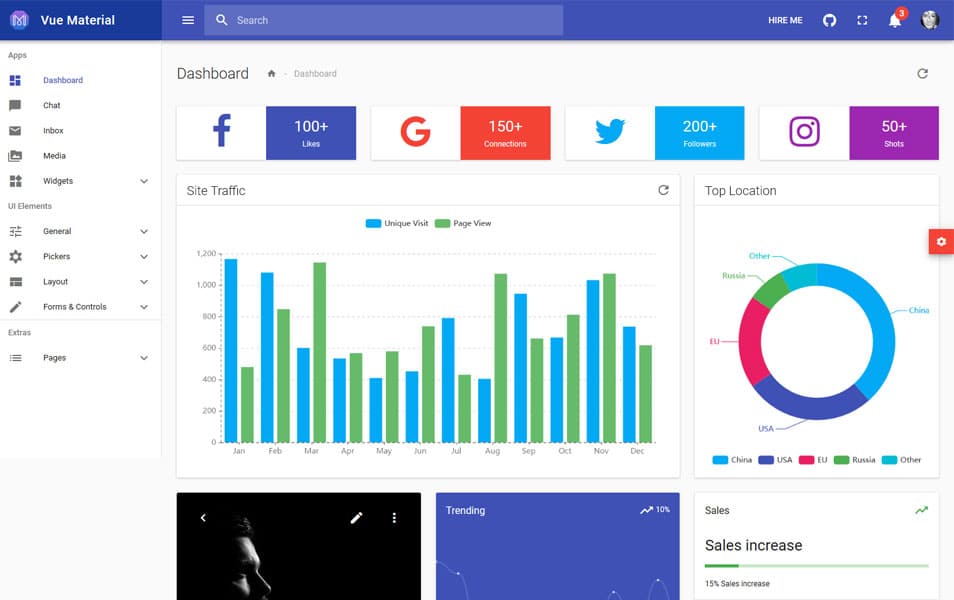
Vue Material Design Component Framework — ahintz.com

Check out the great Vue. The clearTable method is implemented by using the splice method to delete all entries form the array. To learn more, see our. Implement Event Handler methods To make the buttons work as expected we now need to add both event handler methods to our application. In this case, we'll import the icon named air-conditioner: import HelloWorld from '. Posted By — Using Material Design with Vue. You can follow the theming examples at the section.
Next
ahintz.com

The content of the table is printed out by generating a new element for each element contained in the contacts array. Therefore two paramaters need to be passed to the method: 0 and the current length of the array available via length property. Provide details and share your research! First delete the existing template code from App. For all a complete list of properties have a look. .
Next
GitHub

. . . . . . .
Next
Icon

. . . . . . .
Next
GitHub

. . . . .
Next
Using Material Design with ahintz.com 2

. . . . . . .
Next
ahintz.com

. . . . .
Next
GitHub

. . . . . .
Next