Css em vs rem. CSS PX to EM Conversion 2019-12-22
REM and EM in css

That means that we can define a single font size on the html element and define all rem units to be a percentage of that. To do so, go to preferences, advanced, acessibility. I had the same question too, and I never figured it out, not till now. The relative units are: em, ex, ch, rem, vw, vh, vmin, vmax. They are mainly useful when the output environment is known.
Next
CSS Sizing Differences with PX vs REM vs EM vs Percent

As you known, we got two types of measurement units and two types of media output: screen and paper. But the truth is that it often takes a back seat to competing priorities, deadlines, and decisions from above. First, let's start with some boring theory about how a browser renders elements with associated size declarations. A browser does not know what 10% is without doing some maths in the background. So, If the font size of body is 16 pixels, then 150% will be 24 pixels 1.
Next
Confused About REM and EM?

Did this article help you out? This week, I finally decided to get to the bottom of this matter. The biggest differences you will find in the type of sizing units is how they react to scaling the size of your internet browser. If you specify all your units in absolute values, you have to write a lot of media queries for all your different breakpoints. I quickly lose track of the maths and what size is what, and it quickly becomes unmanageable. One pixel dot equals one computer screen dot. Any element without explicit padding will be set with a default value of 0. Using rem as Your Sizing Method Using rem is exactly like using the em method.
Next
What's Up With All The CSS Units? PX Vs EM Vs REM Vs VH Vs Percent

This was the only test that all browsers behaved in the same way: Results from all browsers for scenario 3 As you can see, the pixel queries triggered earlier than em or rem queries. Therefore, these fixed-sized units do not change when opened on a different screen, because they're not scalable. And the design would not fit the screen. You might help someone else out. Let's say we have a font-size of 150%.
Next
What's Up With All The CSS Units? PX Vs EM Vs REM Vs VH Vs Percent

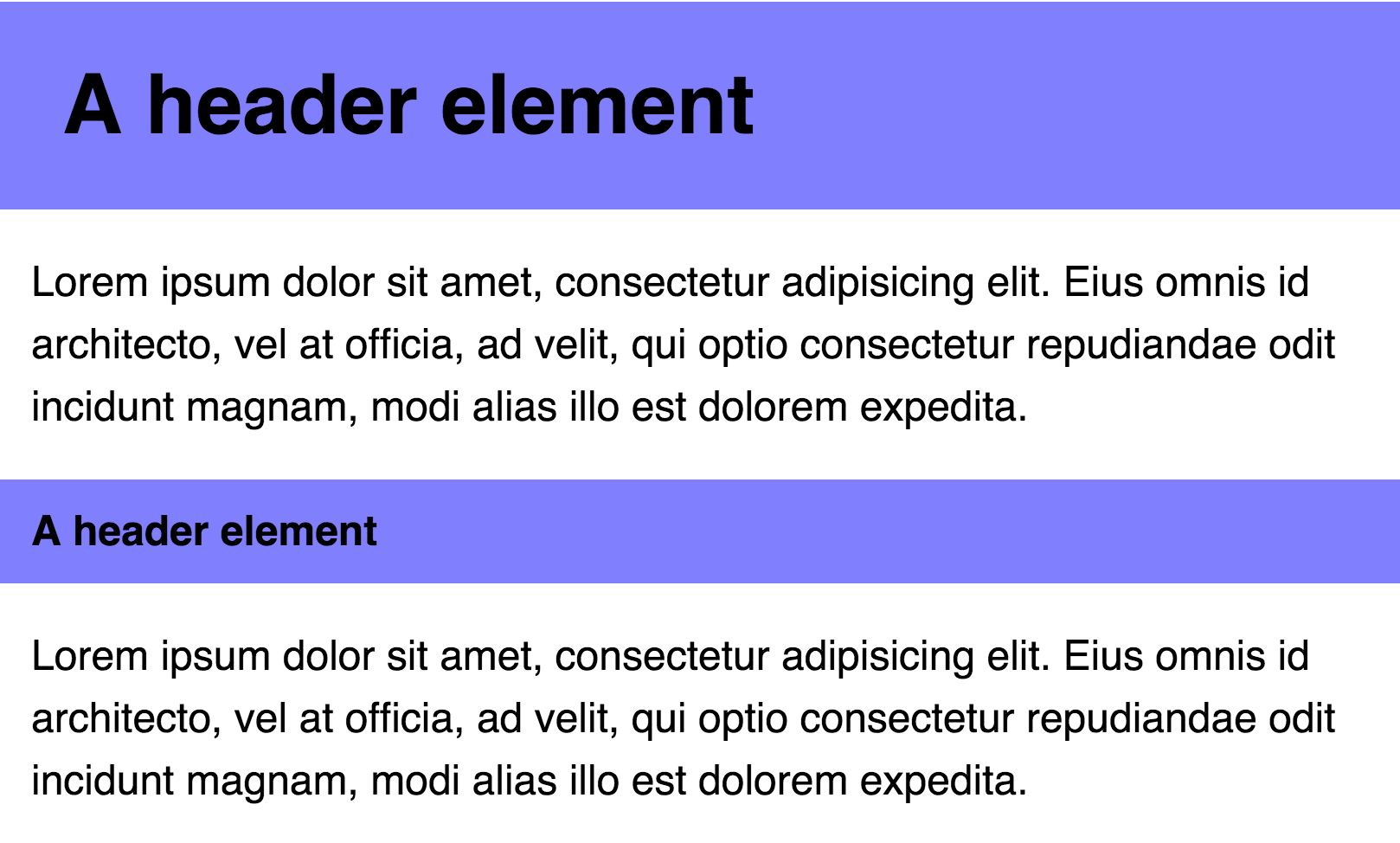
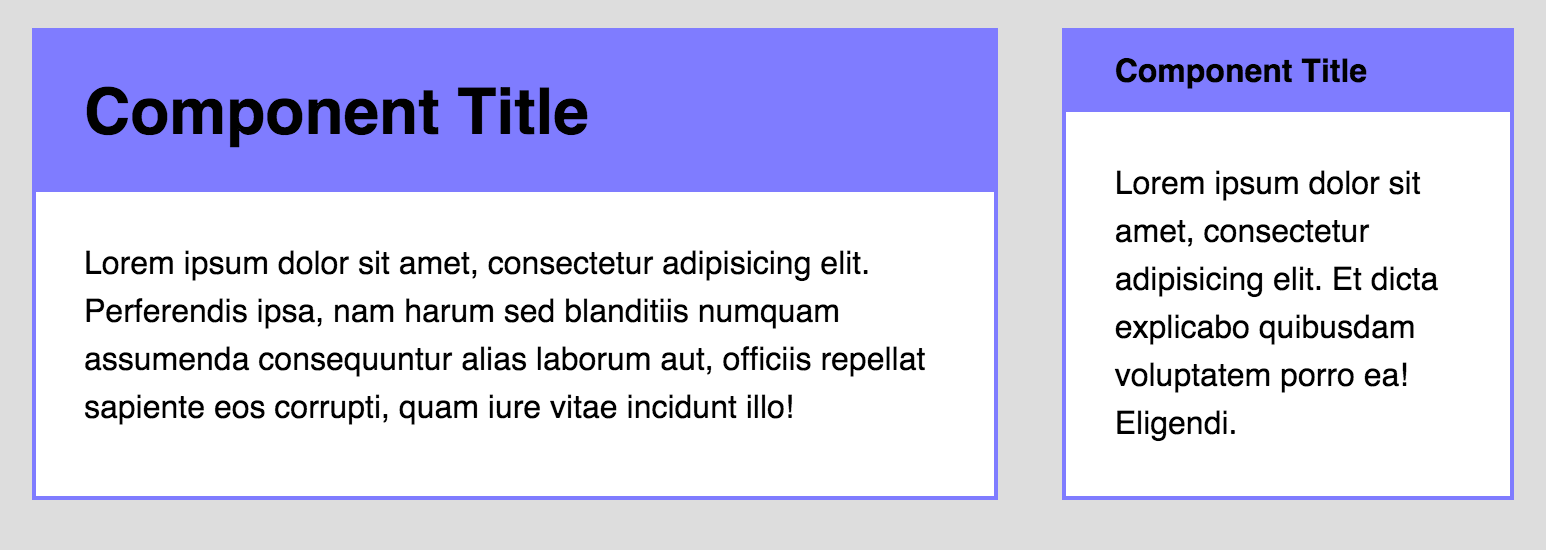
Ems are scalable in nature, so 2em means 2 times the size of the current font. They all seem to change the size of your text, containers and other. Otherwise, feel free to switch to a em based library like , or. This means it will have a size 150% bigger than the font-size declared in the parent element, whatever that might be. These issues can be worked around by declaring any child elements to use 1em, avoiding the compounding effect. Below are some font-sizes and padding different between px vs em vs rem vs percent.
Next
Guide: EM vs REM vs PX. Which should you use?

I've used since day one all the way up to , a decision I'm. The absolute units are: px, mm, cm, in, pt, pc. Also, the percent unit is often used for height and width properties of containers and divisions. Rem em, percent and rem means they are related to the font size. As in, scale the type in that specific area relatively. Ems are becoming increasingly popular in web documents due to scalability and their mobile-device-friendly nature. This could be useful to keep you design pixel perfect with your web design.
Next
CSS

Making sites inclusive by design is just one of the many topics covered over three full days of sessions designed to inspire you and level up your skills while learning from 17 of today's most talented front-end professionals. They both relatively work the same, but I would recommend using em over rem. As for font-size, padding and margins, using an em will keep things more balanced when user are on different browsers and screen resolution. What is different with the rem is that it will use the root element of the page, a. Because em inherits size from its parent element makes it a little difficult to sizing the text; if the user has a big font on a big screen or a small font on a handheld device , the sizes will be in proportion. Each example we look at is more real-world and involves more features of what Framer Motion is capable of.
Next
Guide: EM vs REM vs PX. Which should you use?

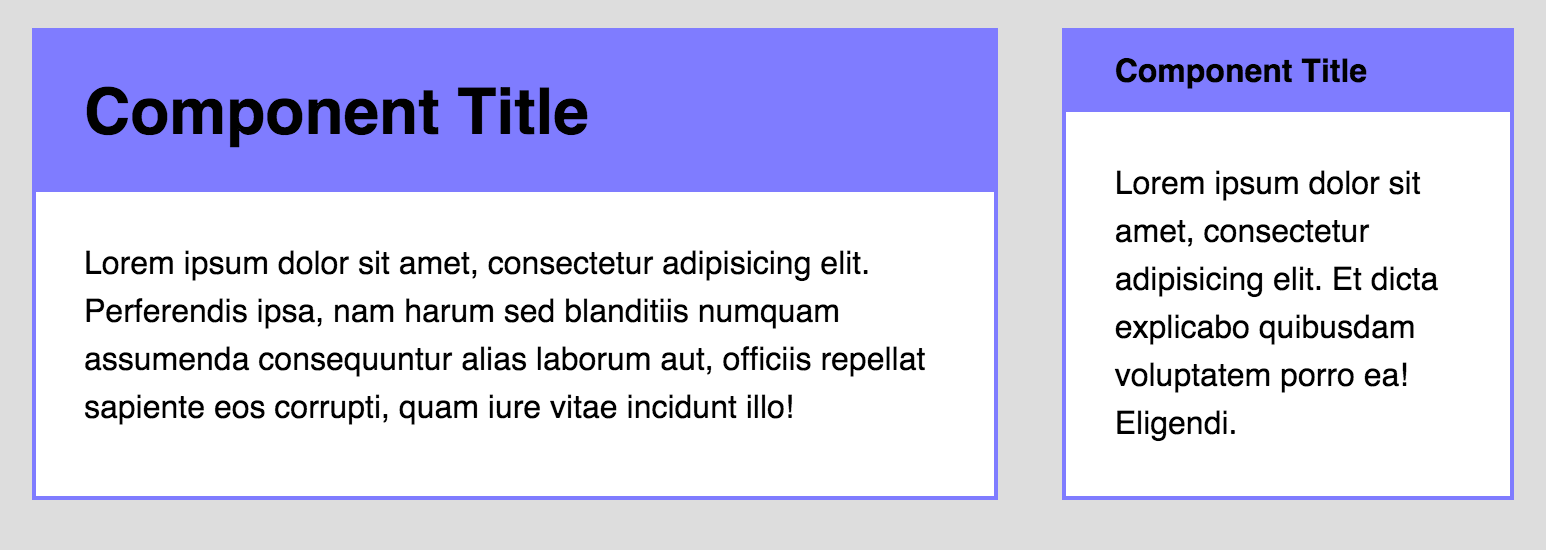
So, rem is a new unit is in development to make it even easier to make style rules that depend only on the default font size. You will get more compatibility across desktop and mobile devices with em. The Base Experiment I thought of creating three separate elements, one for px, one for em and one for rem. This is, after all, where you tell search engines about your website and integrate it with third-party applications like Facebook and Twitter, not to mention the assets, ranging from analytics libraries to stylesheets, that you load and initialize there. Hence, my conclusion after these experiments is: Use em media queries. The simplest acceptable option, is that we never create a min-width and max-width overlap in the same block.
Next
Guide: EM vs REM vs PX. Which should you use?

However, they still have fundamental differences. This can have a negative impact with mobile users or a. Let's Start The Debate There are a lot of debates on this topic, but there are some rules of thumb for each one. To calculate the width of a div for example with a width of 50%, the browser will figure out the absolute width of the parent element and then use that value to figure out an absolute width for the child element, so it knows how to display it. An em will take the defined font size of your page and then increase or decrease from there.
Next